🐧. Sprite Mask
이번에 팀 프로젝트를 진행하면서 정사각형 스프라이트를 동그랗게 만들어야 할 일이 생겼다. Aesprite에서 해당 스프라이트를 동그랗게 오려서 뽑아낼까도 했지만 너무 무식한 방법인 것 같아 검색을 해보니, Sprite Mask를 사용해서 해결할 수 있다는 것을 알게 되었다. 자아, 시작해 보자!

1. Sprite Mask
유니티는 Sprite Mask라는 컴포넌트를 제공한다.
https://docs.unity3d.com/kr/current/Manual/class-SpriteMask.html
스프라이트 마스크 - Unity 매뉴얼
스프라이트 마스크(Sprite Masks)는 스프라이트 또는 스프라이트 그룹을 숨기거나 보여주는 데 사용됩니다. 스프라이트 마스크는 Sprite Renderer 컴포넌트를 사용하는 오브젝트에만 영향을 미칩니다.
docs.unity3d.com
필자는 이전에 Aesprite라는 그림 툴을 사용해 본 적이 있어서 마스크라는 것을 조금은 알고 있는데, 몰라도 전혀 지장 없으니 차근차근 진행해 보자. (혹시나 포토샵을 다뤄봤다면 Layer Mask를 떠올리면서 읽으면 좋을 것 같다.)
Sprite Mask
스프라이트 마스크(Sprite Masks)는 스프라이트 또는 스프라이트 그룹을 숨기거나 보여주는 데 사용됩니다. 스프라이트 마스크는 Sprite Renderer 컴포넌트를 사용하는 오브젝트에만 영향을 미칩니다.
- Unity Documentation
Sprite Mask는 스프라이트가 착용하는 패션 마스크라고 보면 된다. 우리가 패션 마스크를 착용함으로써 얼굴이 작아 보이는 효과를 누리는 것처럼 스프라이트에게 Sprite Mask를 씌워서 아예 숨겨버릴 수도 있고, 일정 부분만 보여줄 수도 있다. 역시나 직접 해보는 것이 훨씬 이해하기 쉬우니 곧바로 시작해 보자.

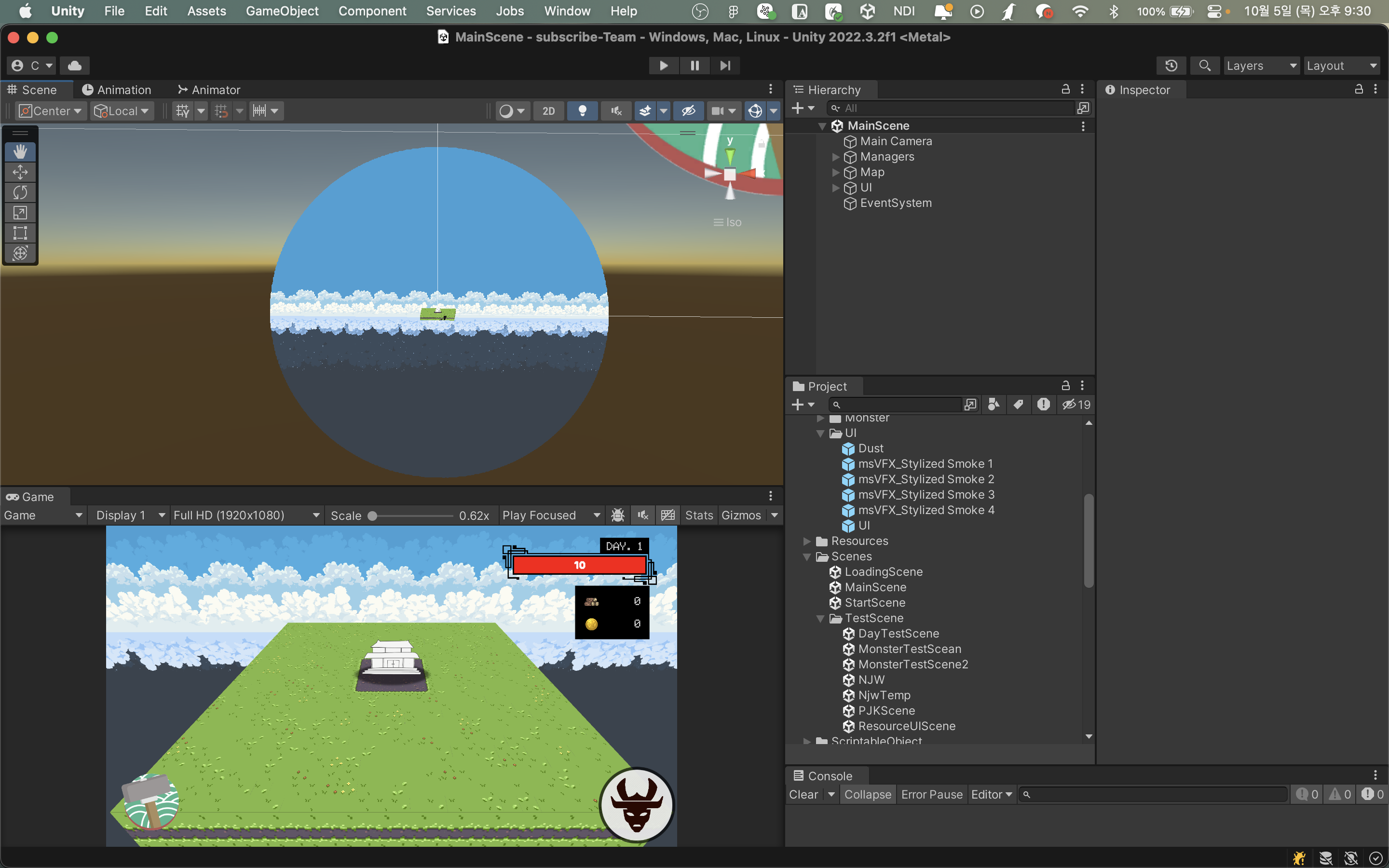
지금부터 Sprite Mask를 사용해서 이 녀석을 동그랗게 만들어줄 것이다.
2. Sprite Mask 만들기
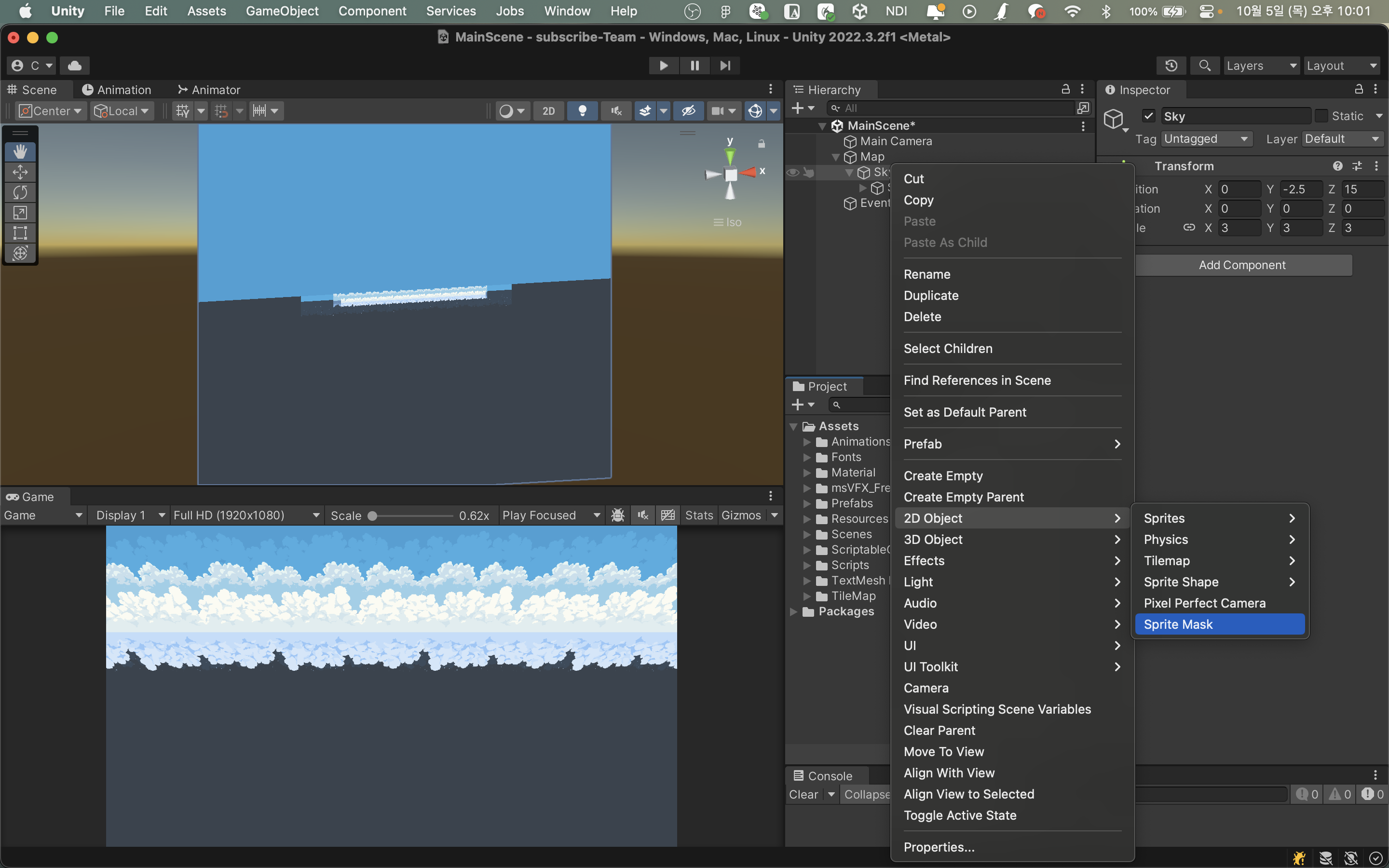
먼저, Hierachy - 2D Object - Sprite Mask를 눌러 하나 만들어주자. (비어있는 오브젝트를 하나 만들어서 직접 컴포넌트를 추가하는 방법도 있지만 귀찮으니까~)


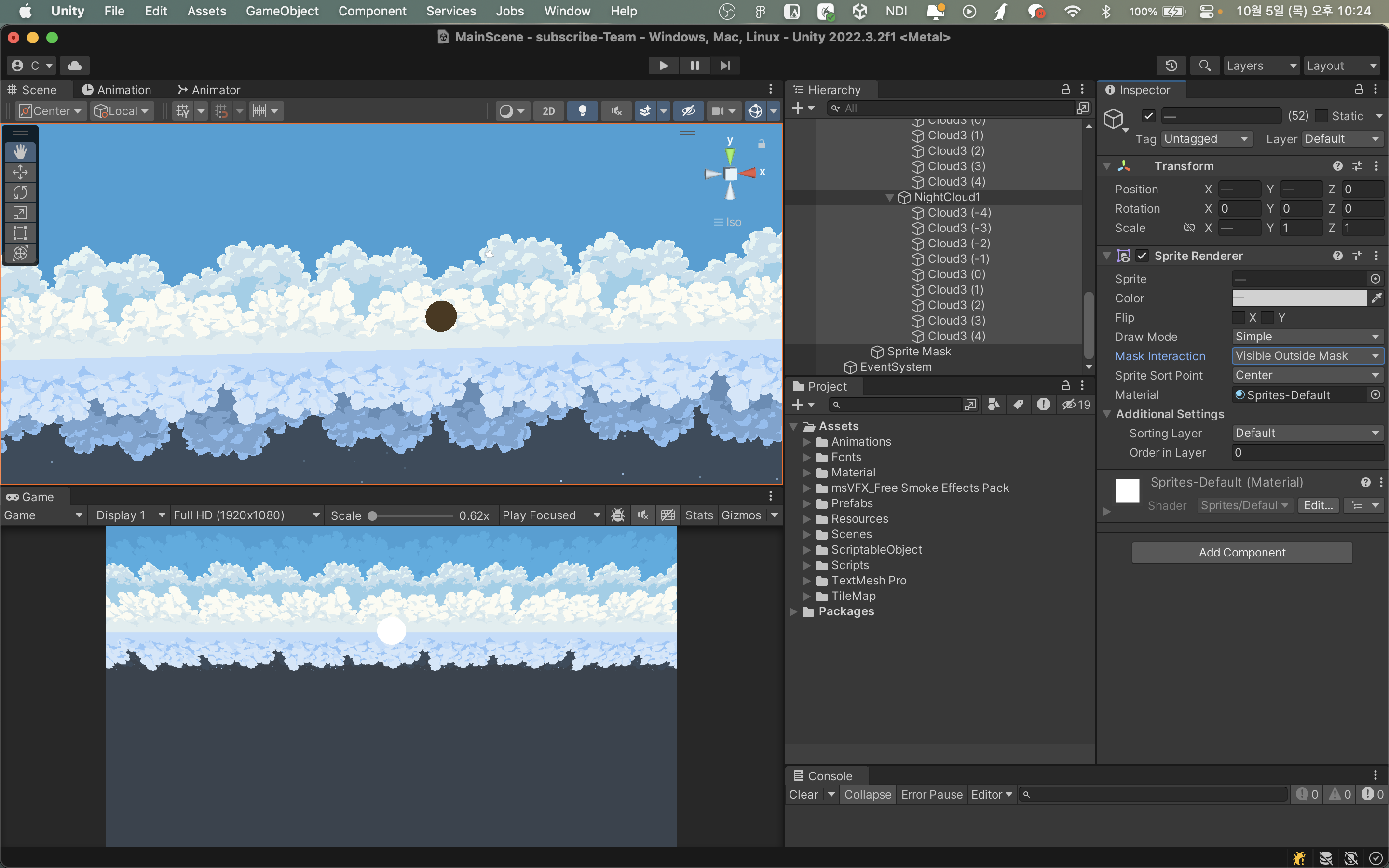
만들고 나면 이렇게 Scene 상에 작고 동그랗고 소중한 무언가가 생긴 것을 볼 수 있는데, 바로 이 녀석이 Sprite Mask이다. Sprite Mask의 프로퍼티에 대해 알아보기 전에 먼저 Sprite Renderer부터 세팅하고 오자.
3. Sprite Renderer 세팅

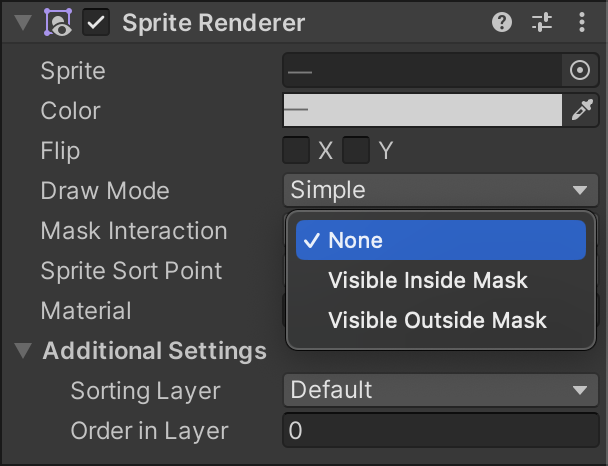
위에서 잠깐 언급했다시피, Sprite Mask는 Sprite Renderer가 적용된 Sprite에 한해서 사용할 수 있다. 좀 전에 만든 마스크를 적용시킬 Sprite를 선택한 뒤에 해당 스프라이트의 Sprite Render 컴포넌트를 보면 'Mask Interaction'라는 프로퍼티가 눈에 들어올 것이다.

Mask Interaction
None : 스프라이트 렌더러는 씬의 스프라이트 마스크와 상호작용하지 않습니다. 기본 옵션입니다.
Visible Inside Mask : 스프라이트 마스크가 오버레이하는 곳에 스프라이트가 표시되고 밖에는 표시되지 않습니다.
Visible Outside Mask : 스프라이트가 스프라이트 마스크 외부에는 표시되지만, 내부에는 표시되지 않습니다. 스프라이트 마스크가 오버레이한 스프라이트의 섹션을 숨깁니다.
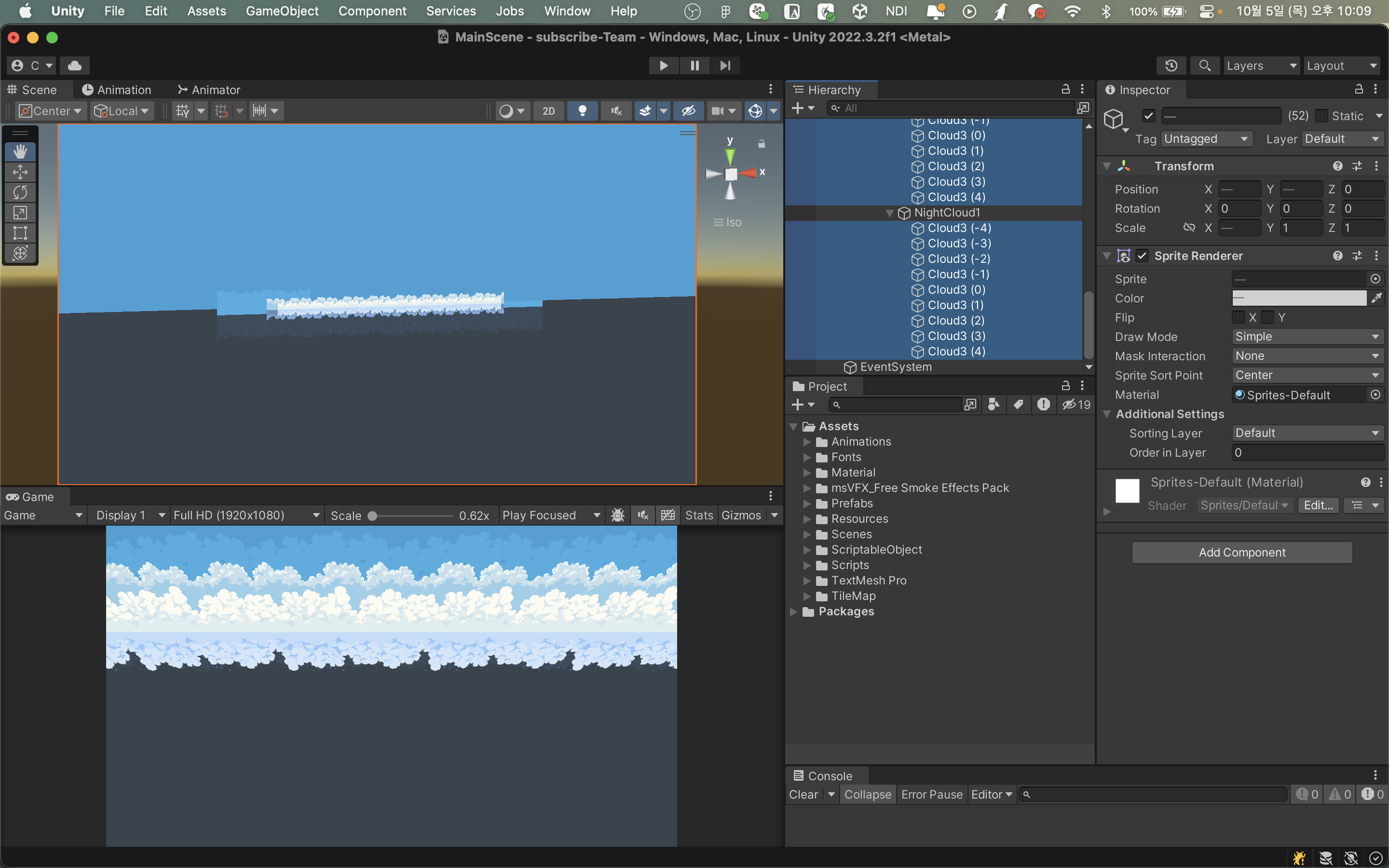
1) Mask Interaction - None

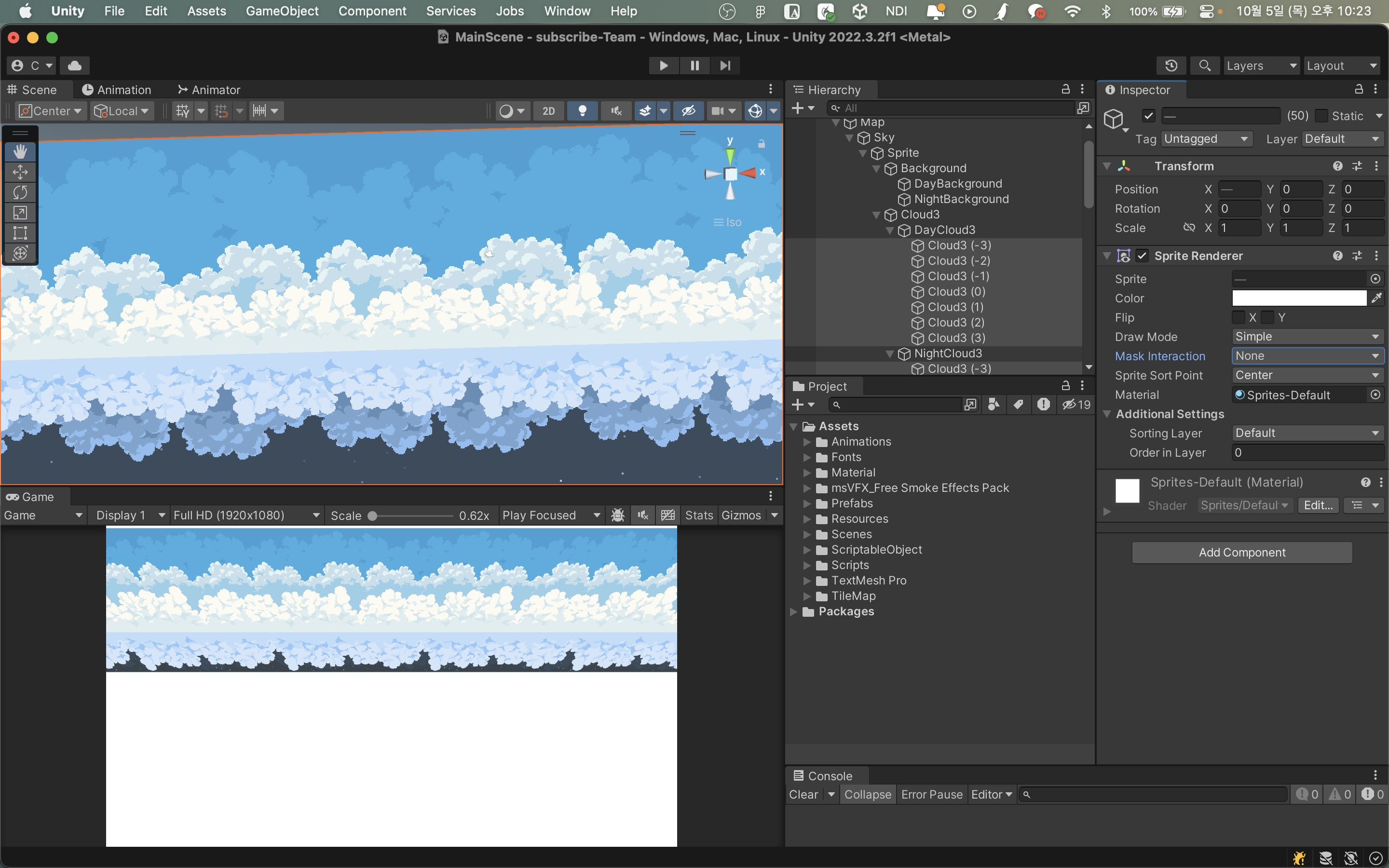
2) Mask Interaction - Visible Inside Mask

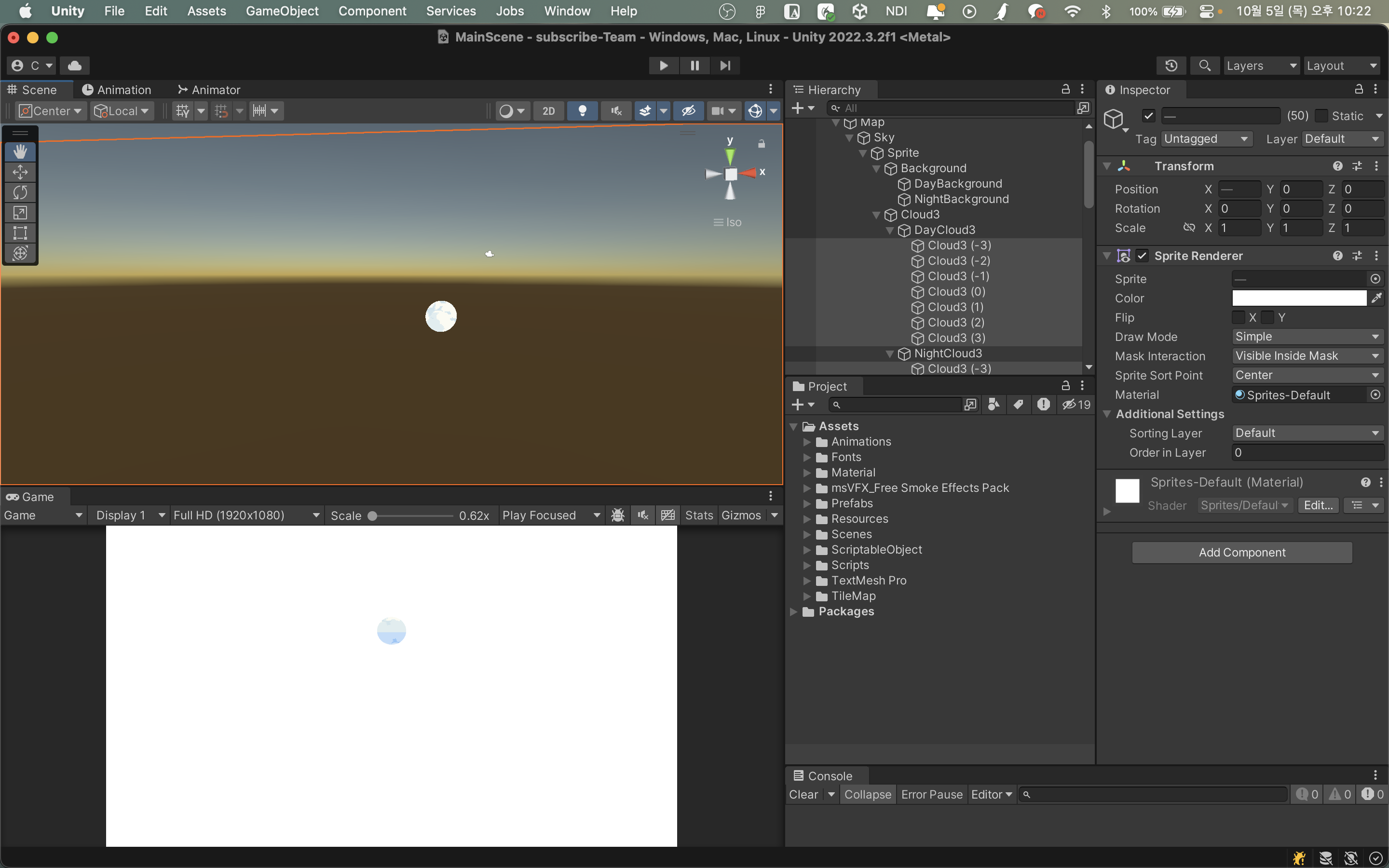
3) Mask Interaction - Visible Outside Mask

이렇게 보면 각 프로퍼티 별로 어떻게 작동되는지 알 수 있다. 여기서부턴 입맛에 맞게 골라주면 되는데 필자는 동그란 원을 만들기 위해서 'Visible Inside Mask'를 골랐다.

이런, 초신성도 아니고 너무 작다. Sprite Renderer 세팅은 이 정도면 된 것 같으니 다시 Sprite Mask 컴포넌트로 돌아오자.
4. Sprite Mask 적용하기

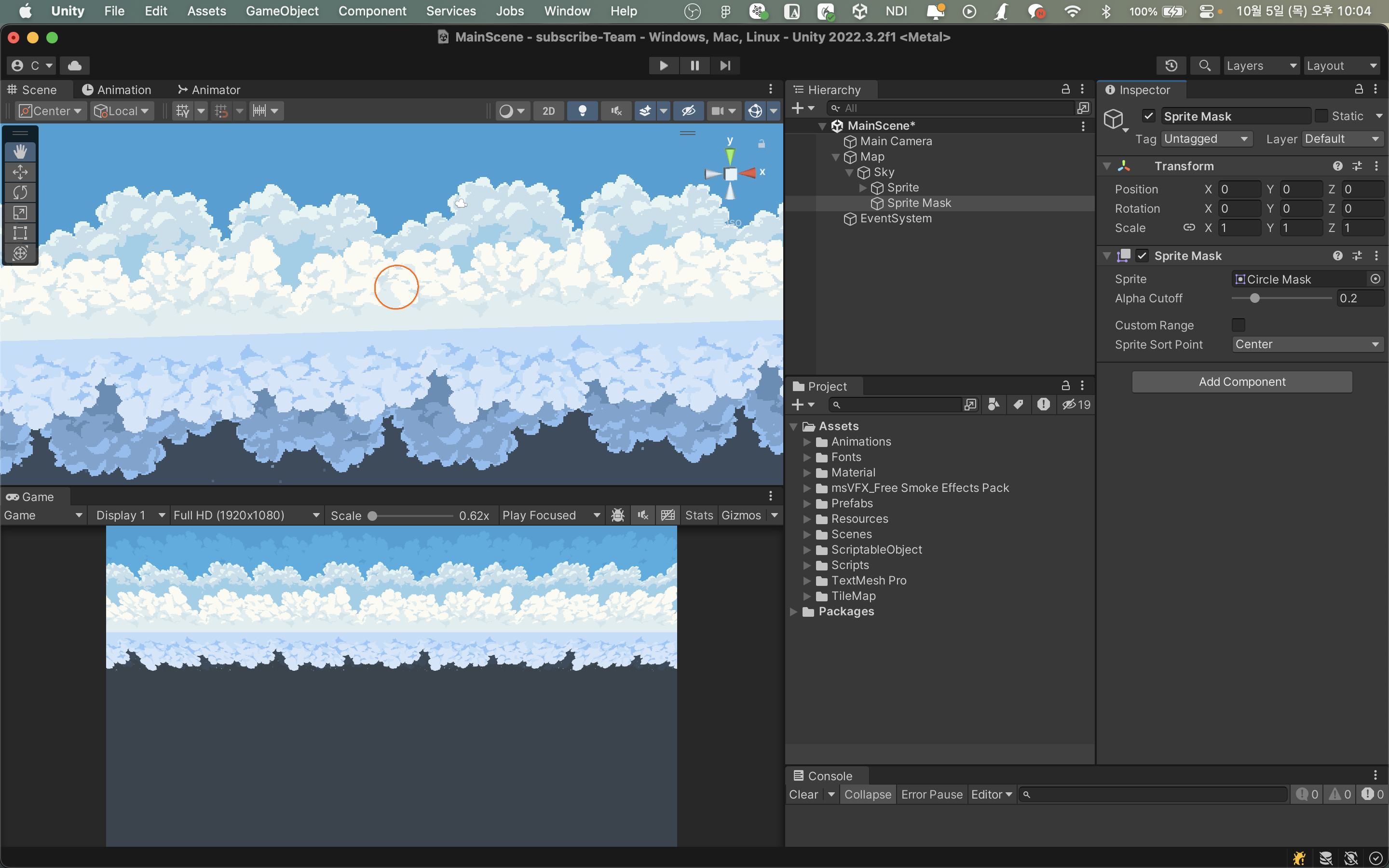
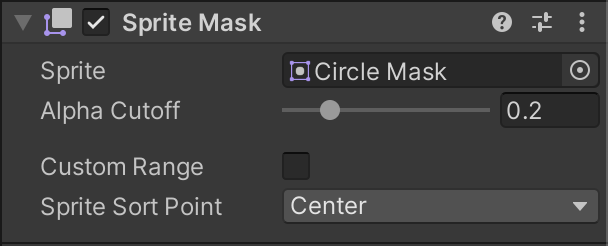
Sprite Mask
Sprite : 마스크로 사용되는 스프라이트입니다.
Alpha Cutoff : 알파에 투명 영역과 불투명한 영역이 혼합되어 있는 경우, 어떤 영역이 표시될 지를 컷오프포인트를 통해 수동으로 지정할 수 있습니다. 알파 컷오프 슬라이더를 조정하여 이 컷오프를 변경합니다.
Custom Range : 범위 끝은 커스텀 Sorting Layer 및 Order in Layer로 설정될 수 있습니다.
Sprite Sort Point : 스프라이트 Pivot을 가운데로 둘지, 기본 Pivot으로 둘지 설정합니다.
자, 이제 거의 끝나간다. 필자는 이 부분을 손대지 않았지만 위 프로퍼티 설명에 따라 입맛에 맞게 수정해주면 된다. Sprite Mask 프로퍼티를 알맞게 고쳐줬다면 이제 Sprite Mask 컴포넌트를 할당한 오브젝트의 크기를 조절해주자.

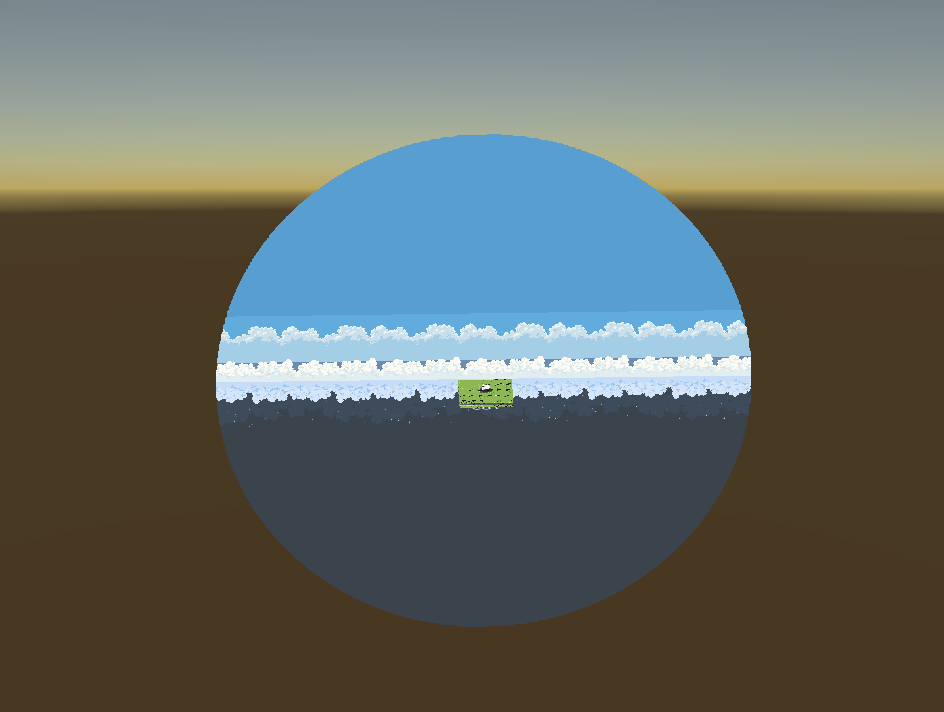
예쁘게 잘 적용된 것을 볼 수 있다.

그럼 20000.
'프로그래밍 > Unity' 카테고리의 다른 글
| [Unity] TextMeshPro에서 한글이 'ㅁ'으로 출력되는 문제 해결 방법 (0) | 2023.09.19 |
|---|---|
| [Unity] OnCollider, OnTrigger 알아보기 (0) | 2023.09.09 |
| [Unity] Transition Duration이 0일 때, 애니메이션이 재생 되지 않는 문제 (0) | 2023.09.06 |
| [Unity] 3D에서 2D로, 2D에서 3D로 전환하기 (0) | 2023.09.06 |
